
Авторизация
Игрык
Свежее
| [19.01.2012] | |
| Realtek High Definition Audio Driver R2.67 (0) | |
| [01.06.2012] | |
| (((NoOb))) (0) | |
| [04.09.2012] | |
| Flash статистика CW встиле огня (0) | |
| [07.09.2012] | |
| Новый вид статистики Ucoz (0) | |
| [07.09.2012] | |
| Скрипт Наши сервера в одном блоке (0) | |
| [12.09.2012] | |
| Новый информер комментарии для ucoz как на Dle (0) | |
| [12.09.2012] | |
| Скрипт друзья сайта для uCoz (0) | |
| [13.09.2012] | |
| Новый вид опроса для uCoz. Выполнен в светлых тонах (0) | |
| [13.09.2012] | |
| Статистика кто посетил в красивом стиле для uCoz (0) | |
| [28.09.2012] | |
| Скрипт радио на сайт (0) | |
Топ файлов
 | 1 Браузер Opera для PSP Дата добавления:27.10.2012 Автор: Ross_Kemp Просмотров: 11551 |
 | 2 Иконки для папок TROLL FA... Дата добавления:13.05.2012 Автор: Smertnik Просмотров: 8347 |
 | 3 Кисть для фотошопа - Рисо... Дата добавления:13.05.2012 Автор: Ross_Kemp Просмотров: 3673 |
 | 4 PSX2PSP v1.4.2 для PSP Дата добавления:27.10.2012 Автор: Ross_Kemp Просмотров: 4043 |
 | 5 Rip pbhack.ru Дата добавления:13.11.2011 Автор: Ross_Kemp Просмотров: 2426 |
Топ Пользователей
Партнеры
Статистика

» Другое » Прогресс бар для uCoz
Рекомендуем:
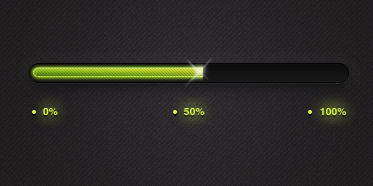
Прогресс бар для uCoz
- Автор: Гость
- 18.05.2024
- Просмотров: 651
- Загрузок: 16
Рекомендуем:
| Комментарии | |
| Нет комментариев | |