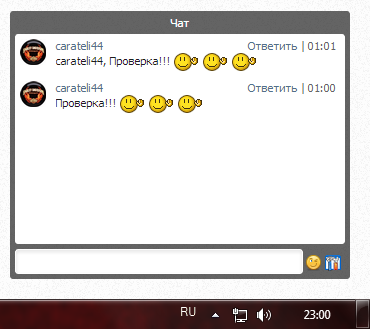
Удобный и практичный мини-Чат для uCoz от Carateli44. Свой скроллинг в мини-Чате, сворачивание и красивый вид – все это характеризует Чат. Вообще, вид напоминает окно переписки ВКонтакте, так, в целом, и есть. Это вполне удобный вид, округленная прозрачная темная обводка, а содержимое, как и полагается, на белом фоне. Как только сообщение написано, оно сразу же отображается в мини-Чате. Не нужно обновлять страницу, ведь сообщения обновляются автоматически. Есть определенный таймер на обновления.
Чат и выглядит хорошо, и в использовании удобен, это полноценный выдвижной мини-чат для uCoz. Пользователи сайта смогу легко вести публичную переписку друг с другом, обсудить обновления на сайте. Эта функция просто необходима для тех сайтов, на которых не установлен форум. И не нужно редактировать вид мини-чата, он универсальный.
Установка:
1.что бы работала ава надо активировать дополнительное поле 1 - {Главная » Мини-чат » Настройки модуля » Дополнительные поля для сообщений » Доп. поле 1.}:

2. Вид материалов:
Code
<div class="msg"> <div class="sb$PARITY$"> <table cellspacing="0" cellpadding="0" width="100%"> <tr> <td valign="top" width="36"><div class="av"> <a href="$PROFILE_URL$"><img src="$CUSTOM1$" alt="$USERNAME$" /></a></div></td> <td valign="top"><div class="us"><div class="pdvr"><a href="javascript:otbet('$USERNAME$')" class="otbv">Ответить</a> |</span> <span title="$DATE$">$TIME$</span></div><a href="$PROFILE_URL$">$USERNAME$</a></div> <div style="width:270px;overflow:hidden"<?if($NUMBER$='1')?> <id="c_one"><?endif?>$MESSAGE$</div> </td> </tr> </table> </div> </div>
3. Форма добавления сообщений:
Code
<?if(!$USER_LOGGED_IN$)?> <?else?> <input type="hidden" name="custom1" class="mchat" id="mchatC1F" value="/images/noavatar.gif" /> <div align="left"><input type="text" name="mcmessage" class="mchat" id="mchatMsgF" maxlength="500" value="" /><?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="/serv/chatok/emoticon.png" width="16" height="16"></a><?endif?> <?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://s39.ucoz.net/img/fr/mcm.gif" width="16" height="16"></a><?endif?> </div> <input type="submit" uzzonclick="messages();setTimeout(function(){messages()},500)" value="Отправить" class="mchat2" id="mchatBtn" /> <input style="display:none;" id="mchatAjax" type="button" value="Отправить" class="mchat2" disabled /> <?endif?>
4. Нижняя часть сайта:
Code
<style type="text/css"> .dsnn {display:none} #c_one_clon, #c_tell {position:absolute;top:-1500px} .chat_over {position:fixed;padding:5px;padding-top:0;z-index:9999;bottom:-212px;right:20px;text-align:center;background:rgba(0,0,0,0.6); border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px} *:focus {outline: none} #bottom_chat {display:none;padding:5px;color:#FFFFFF;cursor: s-resize} #top_chat {padding:5px;color:#FFFFFF;cursor: n-resize} .ngd { cursor:default; background:#FFFFFF; padding:5px; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; } .clkg {width:288px; padding:5px;padding-bottom:6px;border:1px solid #EAEAEA; background:#EAEAEA; color:#000; text-align:left; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px;} #wrapper .comm {margin-top:0;margin-left:0px;} .sb1, .sb2 {margin-bottom:10px} .cs2 {margin-top:3px;color:#E32F17;font-size:10px} .cs1 {margin-top:3px;color:#2B2B2B;font-size:10px} .chtt iframe {display:none} .mchat {width:250px} .chtt {margin-top:5px} #mchatMsgF { margin:0; width:288px; padding:5px;border:1px solid #FFFFFF; background:#FFFFFF; border-radius:3px; -moz-border-radius:3px; -webkit-border-radius:3px; } #mchatBtn {position:absolute;top:-1200px} #mchatAjax {background:#646464;position:absolute;right:-200px} .otbv, .otbv:hover {color:#6A6A6A} .sound_on {margin-top:9px;margin-left:252px;width:19px;height:19px;background:url('/smiles/sound_on.gif');position:absolute;cursor:pointer} .sound_off {margin-top:9px;margin-left:252px;width:19px;height:19px;background:url('/smiles/sound_off.gif');display:none;position:absolute;cursor:pointer} #wrapper { background:#FFFFFF; width: 320px; height: 200px; overflow: auto; } #scroller { text-align:left; width:270px; padding:0; } .pdvr {float:right} .comm {margin-left:6px;margin-top:10px} .comm .us {color:#646464;font-size:10px;margin-bottom:1px} .comm .av {margin-right:10px;width:26px;height:26px;overflow:hidden;background:#666666} .comm .av div {position:absolute;width:26px;height:26px;overflow:hidden;background:url('/images/sprite.png') -8px -384px} .comm .av img {width:26px} .cerr {float:right;padding:7px;padding-right:20px} </style> <script type="text/javascript" src="http://webo4ka.ru/Ucoz7/jquery.mousewheel.js"></script> <script type="text/javascript" src="http://webo4ka.ru/Ucoz7/jquery.jscrollpane.js"></script> <script type="text/javascript"> jQuery(function() {jQuery('#wrapper').jScrollPane({hideFocus:true});}) $('head').append('<link rel="stylesheet" type="text/css" href="http://webo4ka.ru/Ucoz7/jquery.jscrollpane.css">') </script> <div class="chat_over"> <div id="bottom_chat" uzzonclick="hide_chat()">Свернуть</div><div id="top_chat" uzzonclick="show_chat()">Развернуть</div> <div id="cht" uzzonclick="show_chat()"><div class="ngd"><div id="wrapper" class="scroll-pane"><div id="scroller" class="comm"></div></div></div> <style type="text/css">#scroller img {max-width: 100%} .hus$USER_ID$ {display:none}</style> <div class="chtt"><?if(!$USER_LOGGED_IN$)?><div class="clkg">Необходима авторизация</div><?else?>$CHAT_BOX$<?endif?></div></div> <div id="c_one_clon">0</div><div id="c_tell"></div> </div> <script type="text/javascript"> function otbet(xt) {$('#mchatMsgF').val(''+xt+', ');$('#mchatMsgF').focus()} function opnsml() {$('.ch_sml').slideToggle(200)} function smiles(tx) { $('#mchatMsgF').val($('#mchatMsgF').val()+' '+tx+' ') $('#mchatMsgF').focus() $('.ch_sml').slideToggle(200) } function show_chat() { $('.chat_over').animate({bottom:'20px'},200) $('#top_chat').fadeOut(200,function(){$('#bottom_chat').fadeIn(200)}) setCookie('chat', '1', 10, "/")} function hide_chat() { $('.chat_over').animate({bottom:'-212px'},200) $('#bottom_chat').fadeOut(200,function(){$('#top_chat').fadeIn(200)}) setCookie('chat', '0', 10, "/")} function show_profile(nmm) { document.location.href='/index/8-'+nmm } function messages() { $.get('/mchat/', function(dt){ setTimeout(function(){$('#c_one_clon').html($('#c_one', dt).html())},2100) $('#scroller').html($('div.msg', dt).after()); setTimeout(function(){$('#wrapper').fadeIn(200);jQuery('#wrapper').jScrollPane()},200)}); $('#mchatC1F').val('<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://webo4ka.ru/Ucoz7/noavatar_mchatik.gif<?endif?>') setTimeout(function(){messages()},20000) } messages() chtcc = getCookie('chat') if(chtcc == '1') {$('.chat_over').css('bottom', '20px');$('#top_chat').hide();$('#bottom_chat').show()} </script>
5. Все теперь радуемся!!!